Product Teardown — Headspace: User onboarding personalization
Hey there!
Welcome to Tear Them Down — Product Teardown case study #8.
If you are building (or looking to build) great products for your users, you will love our case studies! If you want our case studies to reach straight to your inbox, subscribe at: https://tearthemdown.substack.com/
Well, working from home and with increasing work pressure, a lot of people are feeling stressed lately. I keep hearing a lot about Headspace from people around me. Even I thought I should explore and calm myself for a bit. So I installed it.

Looking at it through the lens of a product person, there are 7 interesting lessons on personalizing user onboarding. I strongly recommend going through the full case study (4 min read), but key lessons are listed at the end of this if you do not have time.
PS: This is not a promotional post.
1. First open

After installing it, when I opened the app, I was asked to sign in. There are a lot of options I could use to sign it. After signing in, I landed on a screen with a carousel explaining the USPs.
😊What is good here?
Headspace gave users an option to log in through Google or Apple directly. It is good to have because it reduces friction for users in typing emails, getting code from there, etc. steps.
Lesson 1.1: Give social login options (Google, FB, Apple, etc) to reduce the friction for users in signing up easily.
😟What is not good here?
Headspace already knows that I am an Android user. A typical Android user will most likely not have an Apple account. So why give the option? Removing that option could’ve been a little less cognitive load.
Lesson 1.2: Identify the user attributes early on and customize the onboarding. This helps reduce the cognitive load on the user.
📧 BTW, if any of you product folks are interested in working on cases together, feel free to reach out at thehustlers2021@gmail.com. Always happy to collaborate with fellow Product folks.2. Capturing user intent

After clicking continue on the USP screen, I landed on this question screen.
😊What is good here?
Showing this question can have 2 benefits:
- You will be able to get the users’ intent behind using the app and hence personalize the rest of the journey and the whole app.
- The user clearly understands all the possible use cases for your app very early.
Additionally, if you notice, the form is not auto submit after I select it. I have to click continue. In this case, I really like having it this way because the description & animation at the top is changing as I select various options. This helps me check all the options and pick the best choice that fits my use case.
Lesson 2.1: Understand the user’s intent and personalize the experience wherever possible. Those small rewards can make the app seamless for the user.
Lesson 2.2: When you are collecting a user’s response and if the choices are complex, give the time and chance for a user to understand each option. Auto-submit may not be good in such cases.
Lesson 2.1 is similar to the onboarding lessons in the Notion case study
😟What is not good here?
After selecting my intent and clicking continue, there is another screen explaining further the use case. This is an additional screen & an additional tap on the screen in my onboarding. And frankly, I did not find that information useful. This screen could’ve been removed.
Lesson 2.3: Every additional screen in the onboarding journey leads to an additional drop in the funnel. Have as few screens and taps as possible to reduce drop-off and fatigue very early on.
If you want our case studies to reach straight to your inbox, subscribe at: https://tearthemdown.substack.com/
3. Subscribe screen

After giving my intent, I was very excited to start my first session/video. But instead, I landed on another screen asking me to subscribe already.
😟What is not good here?
I did not experience a single thing in their product yet and they are already asking me to pay! Why would I pay before even taking a single session, no matter how good the reviews are?
Thankfully, there is a close button. I was then hoping to land on a session/homepage. Yet another screen that is of no value came up.
This ties back to lesson 2.3 and an additional lesson is…
Lesson 3.1: If your product has a Freemium model, first let a user experience the minimum value in your product and then ask them to pay or refer.
4. Sample session

Finally, after 9–10 taps on the screen, I was able to start my first session. It was a simple 2 mins session and once the session is done, Headspace tries to understand how I am feeling. Nice! It cares.
😟What is not good here?
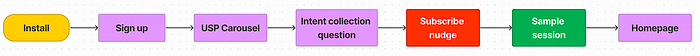
If you were to look at the overall flow:

This needed a lot of clicks and took a lot of time for me to even reach my first session.
🤔How it could’ve been:
Changing the flow a little bit can make a user realize value early on and appreciate the product. On the downside, this might lead to a drop in the number of email leads available — So it is better to A/B test and figure out the best flow.

Lesson 4.1: When you are not able to prioritize between 2 flows or different designs, A/B test and let the user data decide the winner.
Lessons from the Headspace app:

- Lesson 1.1: Give social login options (Google, FB, Apple, etc) to reduce the friction for users in signing up easily.
- Lesson 1.2: Identify the user attributes early on and customize the onboarding. This helps reduce the cognitive load on the user.
- Lesson 2.1: Understand the user’s intent and personalize the experience wherever possible. Those small rewards can make the app seamless for the user.
- Lesson 2.2: When you are collecting a user’s response and if the choices are complex, give the time and chance for a user to understand each option. Auto-submit may not be good in such cases.
- Lesson 2.3: Every additional screen in the onboarding journey leads to an additional drop in the funnel. Have as few screens and taps as possible to reduce drop-off and fatigue very early on.
- Lesson 3.1: If your product has a Freemium model, first let a user experience the minimum value in your product and then ask them to pay or refer.
- Lesson 4.1: When you are not able to prioritize between 2 flows or different designs, A/B test and let the user data decide the winner.
We have spent ~10 hours crafting this case study. Take 5 seconds out to share it and help us grow! 😃
Will come back with another interesting case study. Bye!
